
Platform
Interactive Kiosk
Team
4 members
Tools
Figma
Miro
Photoshop
Duration
3 days
Winner: ElleHacks Homeless Challenge
My Role
My primary role was in developing the graphic assets and wire-framing of the prototype. I also engaged in research and ideation.
The challenge:
ToucheCommune
In the course of 3 days, we were tasked with designing a solution to help the homeless population in Toronto.
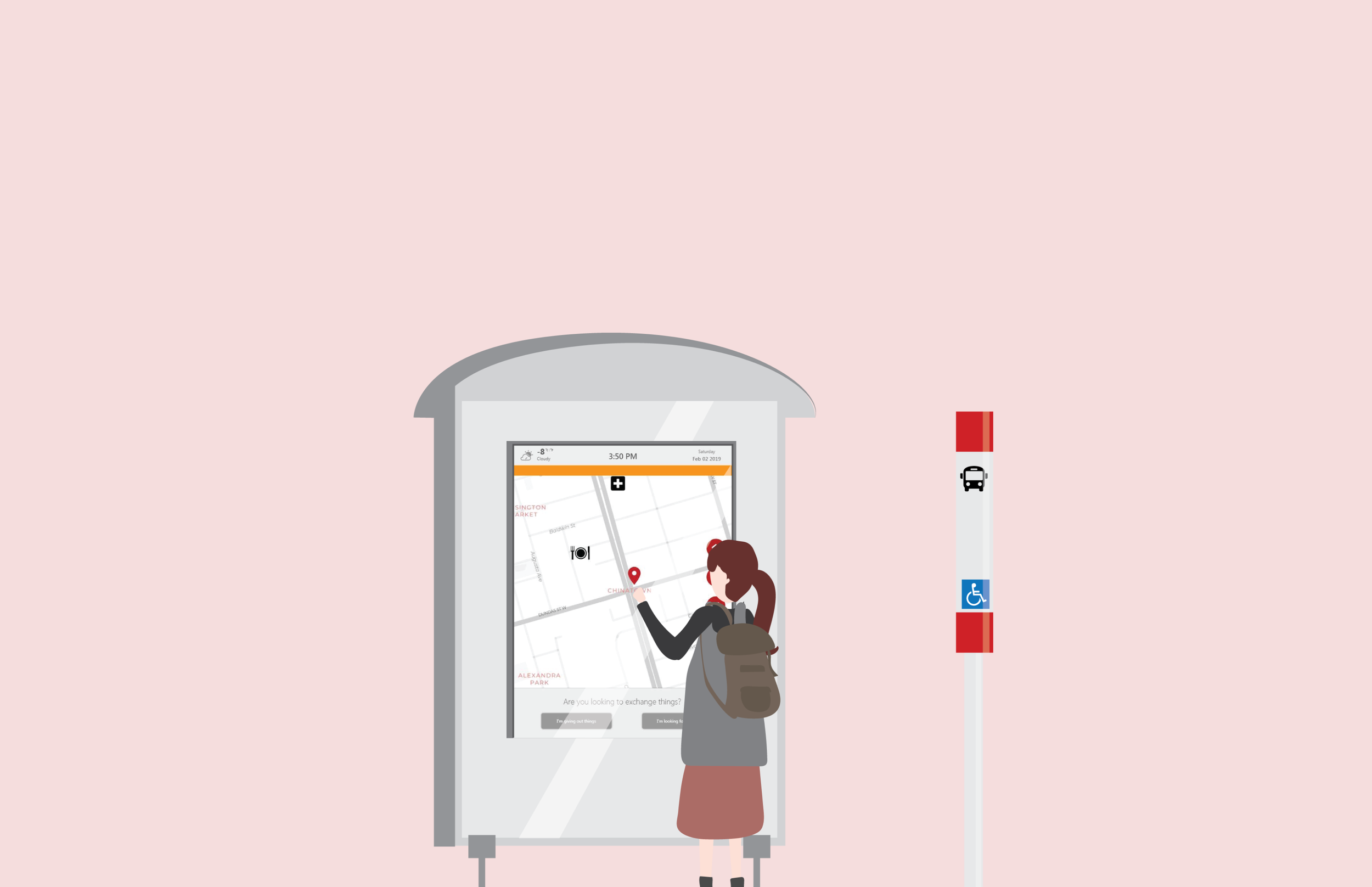
Designed in mind for the homeless population in Toronto, ToucheCommune is an interactive kiosk to be installed onto existing bus stop advertising platforms as a touch screen interface.
It focuses on offering a platform for exchange as well as a map for finding nearby shelters and booking cots for the night.
Research
What did we find?
Our first step was to engage in research and understand what our users would need. We discovered that:
Many individuals don’t have a warm place to sleep at night, and its difficult to find available cots at shelters due to mostly first come first serve statuses.
Many lack/are in search for items to replace currently falling apart items like shoes and socks to keep warm in the winter
Choosing a platform
We struggled with the location of our solution, as we realized that many individuals may not have access to internet, or cellphones. Hence we decided to perhaps create a solution that can be placed somewhere easily accessible, in the public domain, as opposed to a mobile app or desktop solution.
Now where?
Public stores like coffee shops and malls were a consideration, however we realized that these locations have a social and mental barrier, people are hesitant at times to enter these spaces, and they would be controlled by the owners at their own hours.
After debating on a few locations, ultimately we decided to design an interact kiosk to be located outside in a public space that individuals will be less hesitant to approach on a daily basis - making use of an existing space that could be adapted.
We ultimately landed on repurposing the advertising boards found at TTC bus shelters, found all over Toronto.
The Big Ideas
From here, we focused on incorporating the following big ideas based on our research. Here’s some potential journey’s we’ve envisioned.
As Functional Map
Anne’s passing by the area and looking for the closest food kitchen to get something to eat. ToucheCommune shows her the operating hours and directions for how long it’ll take to walk over.
As Booking Platform
Jane is looking for available cots for the night nearby. She’s looking for female only accommodation. She spots a few spots open nearby and books a spot for 8 hours tonight. She has an hour lee-way to arrive, otherwise her spot will be released to the server for others.
As Exchange Program
Sam here’s got a blanket he’d like to trade for a jacket or some socks. He fills out his item details and meetup details. He’ll find another kiosk to check in a couple days to see if anyones responded.
As Networking Feed
John is scrolling through the feed to check if anyone’s got a blanket they’re looking to give away or exchange. He finds Sam’s posts and replies he’s able to meet at a nearby shelter on Tuesday. He notes what he’ll be wearing.
Wireframing
Once we had our big ideas and what we wanted to implement, we got to work first by sketching some initial ideas and designing a couple of mid-fi prototypes.
I was responsible for prototyping, including the mapping interface as well as our designed graphics for storytelling.
Visual Identity
A simple red colour palette was used in the prototype due to time constraints.
The intention was to match to colour palette of Toronto’s transit system, the TTC.
What was the result?
At the end of the 3 days we presented our solution and an interactive prototype for the judges and took home the prize in the category! 🎉🎉
Takeaways and Shortcomings 💭
As this product was conceptualized and designed in a time when I was unfamiliar with the UX process, many key steps were missed. The short time-frame also didn’t allow much user research.
If I had the chance to do this over or continue this in a longer time frame, more focus would be given to user research (primary and secondary!) and analyzing user pain points.
In addition, usability testing would be key to helping understand if ToucheCommune is a viable solution that can be incorporated and used.
Acknowledgement: Graphical elements of this project have been slightly modified and refined for the purposes of inclusion in this portfolio.





